Creating a reliable software release policy
Posted on • Tagged with dev ci-cd
Releasing software updates isn’t just about numbers and tags—it’s a commitment to quality, reliability, and trust. While using adopting Semantic Versioning and automation is a great start, it’s only part of the story. A truly effective versioning strategy requires a clear release policy, a commitment to maintaining compatibility, and a sense of responsibility to the third parties who rely on your software.
In this post, we’ll explore the key aspects of a release policy and provide a practical checklist to help ensure it’s consistently followed.
Considerations for a release policy
A well-defined release policy should address the following key areas to ensure smooth, reliable, and predictable software updates:
- Alignment with organizational policies
- Ensure changes comply with relevant organizational policies, such as branding guidelines, GDPR compliance, and accessibility standards.
- Example: If your organization mandates WCAG 2.2 AA compliance, all releases must be tested for and meet these accessibility requirements.
- Alignment with project goals and principles
- Changes should support the project’s core goals and principles.
- Example: If the goal is to accelerate development, new features should simplify workflows and reduce complexity for developers.
- Adopting Semantic versioning
- Use the Semantic versioning scheme assign version numbers.
- Example: Check out the post on Semantic Versioning and automation .
- Backward compatibility
- Non-major releases (minor and patch versions) must maintain backward compatibility.
- Example: Avoid introducing breaking changes in patch updates; reserve them for major releases with clear migration paths.
- Feature interaction and integration
- Consider how new features or changes interact with existing ones.
- Example: In a Design System, a new Hint component should be tested alongside related components (e.g., Text Inputs) to ensure seamless integration.
- Consistency across releases
- Maintain consistency in how features are implemented and used.
- Example: If text content is defined as
{"en":"Some text","el":"Περιεχόμενο"}in existing features, new features should follow the same pattern.
- Regression testing
- Test every release against existing functionality to catch regressions early.
- Example: Use automated regression tests to ensure new changes don’t break existing features.
- Update related products or tools
- Ensure that all related products or tools are updated as needed.
- Example: A change in the Design System may require updates to its rendering tool or usage documentation.
- Documentation and communication
- Provide detailed changelogs, release notes, and upgrade guides for every release.
- Example: Clearly document breaking changes in major releases and provide migration steps for developers.
- Release frequency and scheduling
- Define a predictable release schedule to manage expectations.
- Example: Commit to monthly patch releases and quarterly minor releases, with major releases planned once every year.
- Stakeholder involvement
- Involve relevant stakeholders (e.g., product managers, developers, QA teams) in the release process.
- Example: Conduct a release review meeting to ensure all teams are aligned before deployment.
- Rollback and emergency fixes
- Plan for rollback procedures and emergency fixes in case of critical issues.
- Example: Maintain a hotfix branch for urgent patches and ensure rollback mechanisms are tested.
- User feedback and impact assessment
- Gather feedback from the users to assess the impact of changes.
- Example: Use surveys, feedback forms and metrics to understand how updates affect third-party integrations.
- Security and compliance
- Ensure releases meet security and compliance requirements.
- Example: Conduct security audits for major releases and ensure compliance with industry standards like ISO 27001.
- Automation and tooling
- Leverage automation tools (e.g., GitHub Actions, CI/CD pipelines) to streamline the release process.
- Example: Automate version tagging, testing, and publishing to reduce manual errors.
- Training and support
- Provide training and support for external developers or teams adapting to new changes.
- Example: Host webinars or create tutorials to explain new features or migration steps.
Release checklist
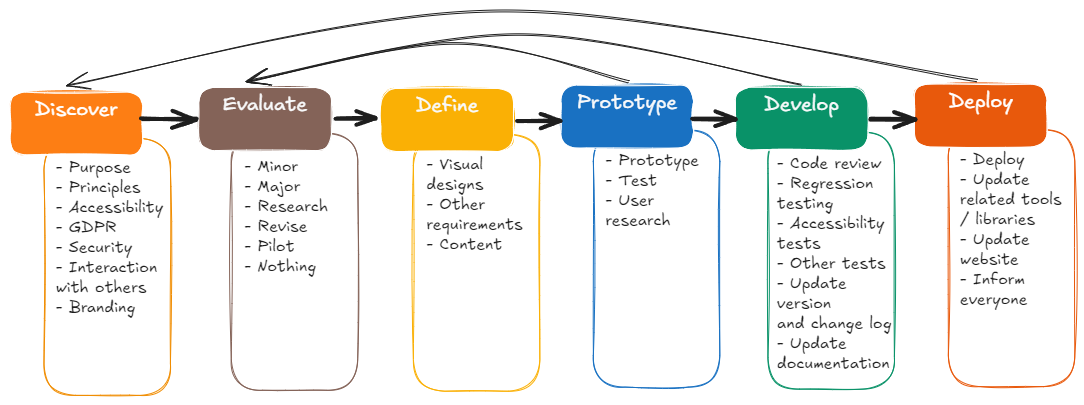
Having a checklist helps to ensure that every update follows a structured process. Instead of walking you through a long policy document, I’m sharing a practical checklist that I use to ensure the release policy for our Design System is followed. I’ve made some adjustments to make it more generic, but it still reflects the key considerations of a Design System project. If you plan to use it, don’t just copy and paste—adapt it to fit the specifics of your own project.
1. Discover
Identify the purpose and impact of the proposed change to ensure alignment with project goals and policies.
- Purpose - Clearly articulate the reason for the change.
- Identify the problem or opportunity the change addresses.
- Make sure the Purpose address the project goals and the users’ needs.
- Ensure the proposed change promotes the organizational policies
- Ensure the proposed change aligns with the core principles of the project.
- Evaluate the accessibility impact of the change and compliance with standards.
- Other Elements - Identify and document any existing elements or features that will be affected by the change.
- Assess the impact on existing elements
- Design System alignment - Review the proposed change against the Design System.
- Ensure consistency and coherence with the overall design language
2. Evaluate
Assess the proposed change to determine its impact and how it should be released. This phase is crucial as it defines the release type based on Semantic Versioning, ensuring updates are categorized correctly and released appropriately.
- Evaluate the proposed change and decide:
- Implement as a Minor Update: This kind of change is backward compatible and will not require developers to change their code if the decide to upgrade. This could be a bug, backward compatible improvement, or a new component. The change can be implemented as soon as possible and can be incorporated into a
minororpatchversion update. - Implement within Next Major update: This kind of change would require third-party developers to change their code in order to upgrade. The change will be scheduled for the next major version and will be grouped together with other Major changes.
- Further Research Needed: Additional research or prototyping and testing is required before a final decision.
- Revise and Resubmit: The proposal needs revisions and must be resubmitted for evaluation.
- Pilot Implementation: Implement the change on a trial basis to gather more data before full implementation.
- Do Not Implement: The change will not be implemented. This could be a change that does not agree with the goals and principles of the project.
- Implement as a Minor Update: This kind of change is backward compatible and will not require developers to change their code if the decide to upgrade. This could be a bug, backward compatible improvement, or a new component. The change can be implemented as soon as possible and can be incorporated into a
3. Define
Create detailed designs and documentation to ensure all aspects of the change are well-planned.
- Create visual designs for the proposed change (e.g. in Figma).
- Include changes needed in other affected components.
- Define and design all variants of the component or pattern.
- Ensure each variant meets the design principles and accessibility standards
- While designing make sure to follow the technical and design principles.
- Ensure designs meets the security and accessibility standards.
- Document any additional requirements, such as performance or usability considerations.
- Design and review any content associated with the change. Ensure clarity, readability, and accessibility.
4. Prototype
Develop a working prototype to test and validate the proposed change before full-scale development.
- Develop a working prototype of the proposed change.
- Ensure it accurately reflects the design and functionality.
- Develop all variants, and if applicable, all other existing elements that are affected by the change.
- Develop use specific test pages.
Test, User Research
- Conduct initial tests to validate the prototype against it’s purpose.
- Ensure it functions as expected and meets all requirements.
- Conduct user research to gather feedback on the prototype.
- Use insights to refine and improve the design.
5. Develop
Code the changes and ensuring quality and consistency.
- Develop changes.
- Code review
- Ensure coding consistency.
- Ensure it adheres to coding standards and best practices.
- Ensure it follows the technical and design principles.
- Conduct and pass regression tests (e.g. visual regression tests with Percy).
- Update the changelog.
- Update version in package.json.
Accessibility test
- Visual inspection – Check display consistency and mouse interaction.
- Automatic accessibility testing – Run tests with automated tools like PA11Y.
- Keyboard navigation – Test navigation using arrow keys, Tab, Enter, Space, etc.
- Screen readers compatibility – Test with supported screen readers like NVDA (Windows) and VoiceOver (MacOS).
- Magnification & Zoom – Verify with browser zoom, pinch-to-zoom (mobile), and magnifiers (e.g. Windows magnifier).
- User Testing – Conduct tests with real users, including those with disabilities.
Browsers testing
- iOS Safari
- MacOS Safari
- Windows Chrome
- Windows Edge
- Windows Firefox
- Android Chrome
- Android Samsung browser
6. Deploy
Release the new version smoothly, updating all necessary documentation and tools.
Code
- Deploy New Version (Merge to Main).
- Ensure all GitHub workflows (actions) are completed successfully.
- Ensure all developer assets are updated accordingly.
- Ensure a version change has been made (check GitHub tags, releases and npm).
- Ensure the library has been released on all required platforms (e.g., npm, GitHub Releases, etc).
Documentation
- Update Documentation website.
- Make sure to include coded examples of all variants.
- Make sure all affected existing elements are also updated.
- New elements or features
- Use the same documentation template and style of documentation.
- reference the new elements wherever is appropriate.
- document the accessibility, error messages and content sections of the new element.
- Update the version reference
- in all sample pages.
- in developer assets page.
- in template page.
- in version number shown on every page.
- Update the What’s new section
Supporting tools
- Update the design library (e.g. Figma) to include the new elements.
- Update other supporting tools if needed (e.g. renderer library, tester, etc.).
- Update the reference to the product version.
- Deploy.
Conclusion
A well-defined release policy ensures every update is intentional, reliable, and aligned with your project’s goals. Whether you’re maintaining a Design System or a complex software product, having a structured approach to releases improves consistency, reduces regressions, and builds trust with your users.
A good release policy not only benefits the users but also the team, making releases smooth and predictable. Use the checklist as a starting point and adapt it to your needs to make your releases easier, and as always, try to automate as much as you can.