GitLab CI/CD and React Tests
Posted on • Tagged with dev ci-cd
Continuing after my previous post about Gitlab CI/CD, I would like to show another example of Continuous Integration, this time with unit testing react components.
.gitlab-ci.yml
Just a reminder, the way to configure GitLab’s CI is by adding a configuration file called .gitlab-ci.yml, which tells the GitLab runner what to do.
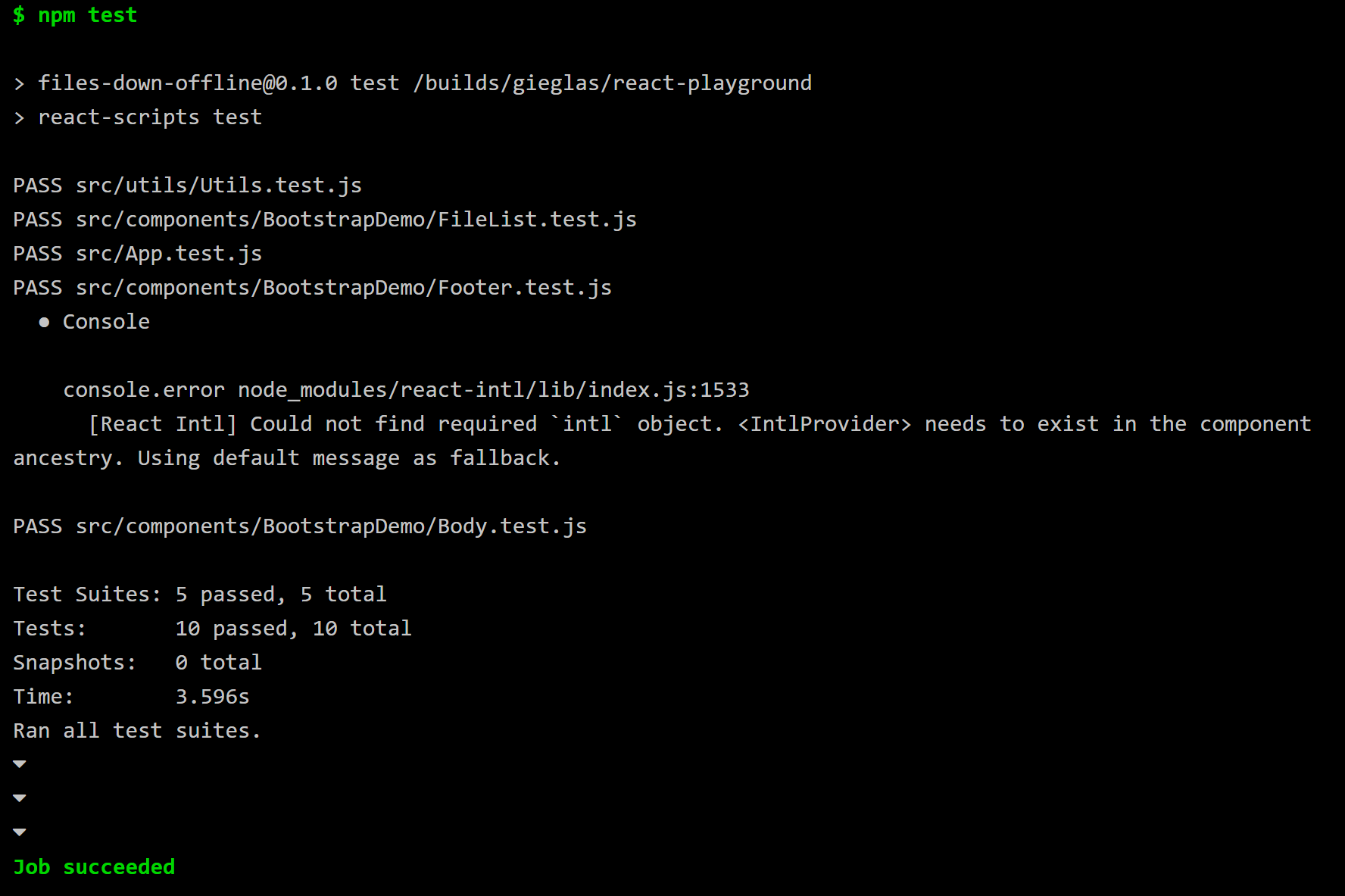
In this example we only use the test stage. The script simply uses npm commands to install all dependencies and perform the test (i.e. using Jest ). Check out the code below.
image: node:11.10.1
stages:
- test
run-unit-test:
stage: test
script:
- npm install # Install all dependencies
- npm test # Test
only:
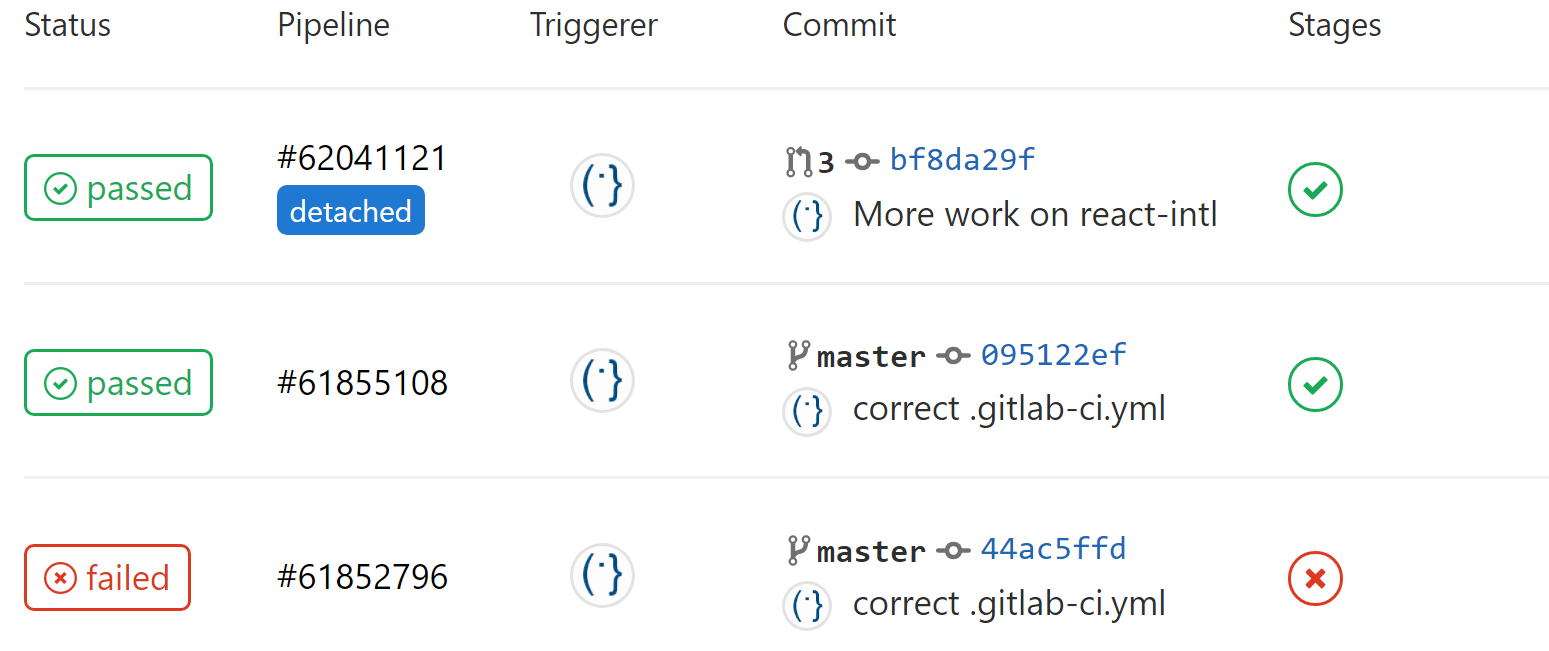
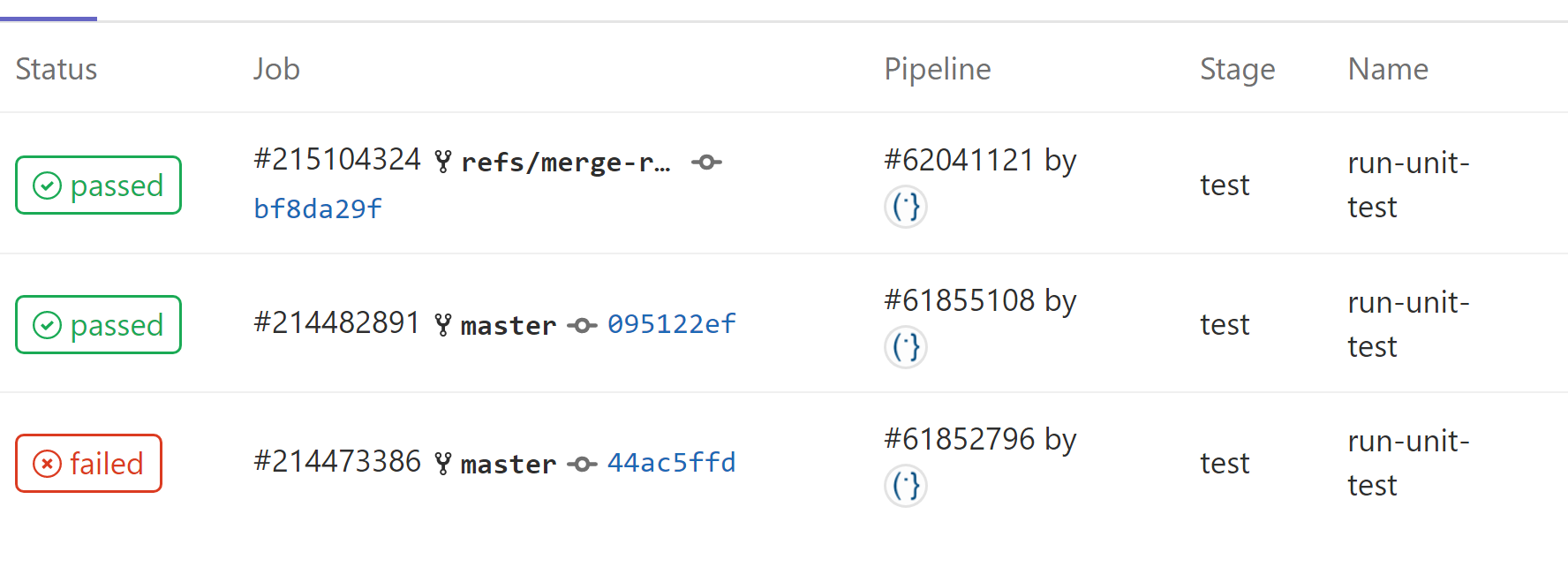
- merge_requestsAs you might have noticed the job will only be triggered on merge_requests. So after a merge request you can see the results of the tests in the CI/CD / Pipelines and CI/CD / Jobs (check out the screenshoots below)